This tutorial describes how to configure a Cloud Storage bucket to host a static website for a domain you own. Static web pages can contain client-side technologies such as HTML, CSS, and JavaScript. They cannot contain dynamic content such as server-side scripts like PHP. For more information on static web pages, such as examples and tips, see the Static Website page.
In this tutorial you will:
- Point your domain to Cloud Storage by using a
CNAMErecord. - Create a bucket that is linked to your domain.
- Upload and share your site’s files.
- Test the website.
Before you begin
- Select or create a GCP project.
Go to the Manage resources page
- Make sure that billing is enabled for your project.
- Have a domain that you own or manage. If you don’t have an existing domain, there are many services through which can you can register a new domain, such as Google Domains.
This tutorial uses the domain example.com.
- Verify
that you own or manage the domain that you will be using. Make sure
you are verifying the top-level domain, such as
example.com, and not a subdomain, such aswww.example.com.
Note: If you own the domain you are associating to a bucket, you might have already performed this step in the past. If you purchased your domain through Google Domains, verification is automatic.
Note: verify using text if you do not have Google webmaster account or no hosting plan
Creating a CNAME record
A CNAME record is a type
of DNS record. It directs traffic that requests a URL from your domain to the
resources you want to serve, in this case objects in your Cloud Storage
buckets. For www.example.com,
the CNAME record might
contain the following information:
NAME: www.example.com
TYPE: CNAME
DATA: c.storage.googleapis.com
For
more information about CNAME
redirects, see URI for CNAME
aliasing.
To connect your domain to Cloud Storage:
- Create a
CNAMErecord that points toc.storage.googleapis.com.
Your domain registration service should have a way for you to administer your domain, including adding a CNAME record. For example, if you use Google Domains, instructions for adding resource records such as CNAME can be found on the Google Domains Help page, in the Resource records drop-down section.
Note: Depending on your domain registration service, you may only be able to use CNAME records to map to subdomains, such as www.example.com or myblog.example.com, and not directly to the root domain, example.com.
Creating a bucket
Create
a bucket whose name matches the CNAME
you created for your domain.
For example, if you added a CNAME record pointing www.example.com to c.storage.googleapis.com., then create a bucket with the name “www.example.com”.
To create a bucket:
Using Console
- Open the Cloud Storage browser in the Google Cloud Platform Console.
Open the Cloud Storage browser - In the list of buckets, click on the name of the bucket that you created.
- Click the Upload files button in the Objects tab.
- In the file dialog, browse to the desired file and select it.
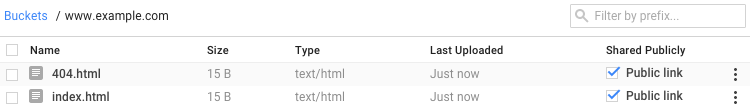
After the upload completes, you should see the file name, size, type, and last modified date in the bucket.
For example, a bucket with two files index.html and 404.html appears in the GCP Console as:

Using gsutil
Use the gsutil cp command to copy files to your bucket. For example, to copy the file index.html from its current location Desktop:
gsutil cp Desktop/index.html gs://www.example.com
If successful, the command returns:
Copying file://Desktop/index.html [Content-Type=text/html]…
Uploading gs://www.example.com/index.html: 0 B/2.58 KiB
Uploading gs://www.example.com/index.html: 2.58 KiB/2.58 KiB
Note: If you are migrating an existing website, or copying a large number of files, use gsutil rsync to move your content. You can use the -R option to recursively copy directory trees. For example, to synchronize a local directory named local-dir with a bucket, use:
gsutil rsync -R local-dir gs://www.example.com
1- Sharing your files
You can either make all files in your bucket publicly accessible, or you can set individual objects to be accessible through your website. Generally, making all files in your bucket accessible is easier and faster.
- To make all files accessible, follow the Cloud Storage guide for making groups of objects publicly readable.
- To make individual files accessible, follow the Cloud Storage guide for making individual objects publicly readable.
If you choose to control the accessibility of individual files, you can set the default object ACL for your bucket so that subsequent files uploaded to your bucket are shared by default.
Setting MainPageSuffix and NotFoundPage
Console
- Open the Cloud Storage browser in the Google Cloud Platform Console.
Open the Cloud Storage browser - In the list of buckets, find the bucket you created.
- Click the more actions icon
 next to the
bucket and select Edit website configuration.
next to the
bucket and select Edit website configuration.
Note: This option is only available for buckets whose name matches a valid website pattern.
- In the Configure website dialog, specify the Main Page and the 404 (Not Found) Page.
- Click Save.
Note: View, change, or remove these settings from the Edit website configuration menu.
gsutil
Use the gsutil web set command to set the MainPageSuffix property with the -m flag and the NotFoundPage with the -e flag:
gsutil web set -m index.html -e 404.html gs://www.example.com
If successful, the command returns:
Setting website config on gs://www.example.com/…
Note:
Change or remove these settings with additional gsutil web set commands and view these settings with the gsutil web get command.
Note:
In consul you cannot make all files public in bulk action
use this code in shell command
gsutil acl ch -r -u AllUsers:R gs://bucket-name
Testing the website
Verify
that content is served from the bucket by requesting the domain name in a
browser. You can do this with a path to an object or with just the domain name,
if you set the MainPageSuffix
property.
For example, if you have an object named test.html stored in a bucket named www.example.com, check that it’s accessible by going to www.example.com/test.html in your browser.
Here is a video but use cName instead of DNS
NAME: www.example.com
TYPE: CNAME
DATA: c.storage.googleapis.com.
Resources:
Further Reading